Rozwijanie komentarzy jednym kliknięciem - jak to zrobić?
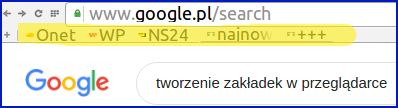
1. Uaktywniamy pasek zakładek i dodajemy zakładkę np. "+++"

Tworzenie zakładek
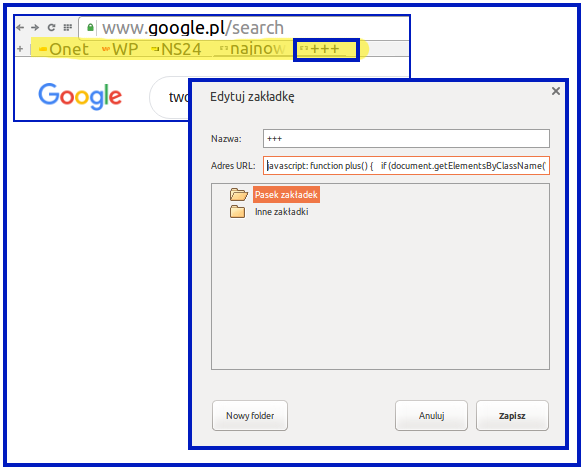
2. na zakładce "+++" klikamy prawym klawiszem->edycja i w pole 'Adres URL' ...

...... wklejamy poniższy kod (Rozwijanie komentarzy)
Rozwijanie komentarzy
-----------------------------------------------------------------------------------------------------
javascript: function plus() {
if (document.getElementsByClassName('view-prev').length == 0) {
setTimeout(function () {
document.body.style.backgroundColor = "white";
document.getElementsByClassName('comments-form-body')[0].getElementsByClassName('w3EmojiEditor')[0].innerText = '';
comm();
nextplus();
ukryte();
return;
}, 200); /*1000*/
}
dlugosc = document.body.innerHTML.length;
if (document.getElementsByClassName('view-prev').length > 0) {
if (document.getElementsByClassName('view-prev')[1].innerText != '+++') {
document.getElementsByClassName('view-prev')[1].innerText = '+++';
document.getElementsByClassName('view-prev')[1].click();
ctrl++;
}
} else {
return;
}
setTimeout(function () {
spr();
}, 200);
}
function spr() {
setTimeout(function () {
if (dlugosc != document.body.innerHTML.length) {
document.getElementsByClassName('layout-2cols')[0].getElementsByClassName('comments')[0].scrollIntoView(true);
plus();
document.getElementsByClassName('comments-form-body')[0].getElementsByClassName('w3EmojiEditor')[0].innerText = ctrl;
} else {
dlugosc = document.body.innerHTML.length;
setTimeout(function () {
spr();
}, 100); /*400*/
}
}, 10);
}
function comm() {
if (document.getElementsByClassName('user-header__user-nick')[0].getElementsByTagName('a')[0].length == 0) {
return;
}
var autor = '';
autor = document.getElementsByClassName('user-header__user-nick')[0].getElementsByTagName('a')[0].href;
if (autor.indexOf('comments') == -1) {
document.getElementsByClassName('user-header__user-nick')[0].getElementsByTagName('a')[0].href = autor + 'comments/';
}
}
function ukryte() {
var div = document.querySelectorAll('div');
for (i = 0; i < div.length; ++i) {
if (div[i].className == 'ci comment-hidden') {
div[i].getElementsByClassName('ciw')[0].style.backgroundColor = "#c1ffa3";
div[i].className = 'ci';
}
if (div[i].className == 'ci comment-deleted') {
div[i].getElementsByClassName('ciw')[0].style.backgroundColor = "#f3cfa8";
div[i].className = 'ci';
}
}
}
function nextplus() {
var nextpl = document.querySelectorAll('.view-next');
for (i = 0; i < nextpl.length; ++i) {
nextpl[i].click();
}
}
if (document.body.style.backgroundColor != "#f2f2ff") {
if (document.getElementsByClassName('user-header__user-nick').length != 0) {
comm();
}
document.getElementsByClassName('layout-2cols')[0].getElementsByClassName('comments')[0].scrollIntoView(true);
document.body.style.backgroundColor = "#f2f2ff";
dlugosc = document.body.innerHTML.length;
ctrl = 0;
plus();
var interVal1 = setInterval(nextplus, 1000);
var interVal2 = setInterval(ukryte, 1000);
setTimeout(function () {
clearInterval(interVal1);
}, 5000);
setTimeout(function () {
clearInterval(interVal2);
}, 5000);
}
-----------------------------------------------------------------------------------------------------
* UWAGA powyższa funkcja powoduje również, że nick na banerze staje się linkiem do komentarzy nicka
przykład1: jeżeli chcemy znaleźć pod notką swoje komentarze, klikamy naszą zakładkę '+++' i naciskamy Ctrl+f
przyklad2: jesteśmy na liście własnych notek, klikamy '+++' i nick w banerze staje się linkiem do naszych komentarzy
przyklad3: klikamy '+++' następnie zakładkę 'przeglądanie najnowszych komentarzy' pozwoli to nam przeskakiwać
od najnowszych do najstarszych komentarzy pod notką
-----------------------------------------------------------------------------------------------------
Przeglądanie najnowszych komentarzy
Tworzymy nową zakładkę i wklejamy ten kod:
-----------------------------------------------------------------------------------------------------
javascript:
function szukaj() {
e = document.title.split('~~~');
document.title = e[0];
if (e[1] == undefined) {
e[1] = 0;
}
f = parseFloat(e[1]) + 1;
document.title = document.title + '~~~' + f;
i = 0;
var tr1 = [];
var tr2 = [];
var trr = [];
var tda = [];
var trg = [];
var tgm = [];
var mies='00';
for (var x = 0; x != document.getElementsByClassName('comment-date').length; x++) {
a = document.getElementsByClassName('comment-date')[x].textContent;
document.getElementsByClassName('comment-date')[x].style.background = 'white';
tda=a.split(' '); /*tda[0]-dzien tda[1]-miesiac tda[2]-rok*/
/*trg=tda[2].split(',');*/ /*trg[0]-rok trg[1]-godz:min*/
trg=a.split(','); /* trg[1]-godz:min*/
tgm = trg[1].split(':'); /*tgm[0]-godzina tgm[1] - minuta*/
if (tda[1].substring(0, 3)=='sty') {mies='01'}
if (tda[1].substring(0, 3)=='lut') {mies='02'}
if (tda[1].substring(0, 3)=='mar') {mies='03'}
if (tda[1].substring(0, 3)=='kwi') {mies='04'}
if (tda[1].substring(0, 3)=='maj') {mies='05'}
if (tda[1].substring(0, 3)=='cze') {mies='06'}
if (tda[1].substring(0, 3)=='lip') {mies='07'}
if (tda[1].substring(0, 3)=='sie') {mies='08'}
if (tda[1].substring(0, 3)=='wrz') {mies='09'}
if (tda[1].substring(0, 3)=='paz') {mies='10'}
if (tda[1].substring(0, 3)=='lis') {mies='11'}
if (tda[1].substring(0, 3)=='gru') {mies='12'}
var cal=tda[2].substring(0, 4)+mies+tda[0]+tgm[0].substring(1)+tgm[1];
c=parseFloat(cal);
tr1[i] = c;
tr2[i] = document.getElementsByClassName('comment-date')[x];
i++;
}
for (s = 0; s != i; s++) {
for (w = 0; w != i; w++)
if ((Math.floor(tr1[s] / tr1[w]) == 0)) {
r1 = tr1[s];
tr1[s] = tr1[w];
tr1[w] = r1;
r1 = tr2[s];
tr2[s] = tr2[w];
tr2[w] = r1;
}
}
if (f != i) {
tr2[i - f].scrollIntoView(true);
tr2[(i - f)].style.background = 'yellow';
window.scroll(0, (document.documentElement.scrollTop || document.body.scrollTop) - window.innerHeight / 2);
}
if (f == i) {
tr2[0].scrollIntoView(true);
tr2[0].style.background = 'yellow';
window.scroll(0, (document.documentElement.scrollTop || document.body.scrollTop) - window.innerHeight / 2);
alert('koniec');
}
}
szukaj();
-----------------------------------------------------------------------------------------------------
Przewinięcie do 'najnowsze komentarze'
-----------------------------------------------------------------------------------------------------
javascript: document.getElementsByClassName('latest-posts')[0].scrollIntoView(true);
-----------------------------------------------------------------------------------------------------
[link] Jak spowodować zniknięcie nielubianego blogera
Jak dodać kod do Internet Explorera
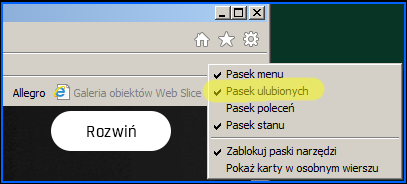
1.Stawiamy ptaszka przy pasku ulubionych.

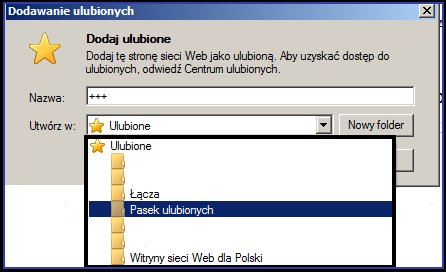
2.Na dowolnej stronie klikamy prawym klawiszem, wybieramy 'dodaj do ulubionych' następnie 'Pasek ulubionych'.

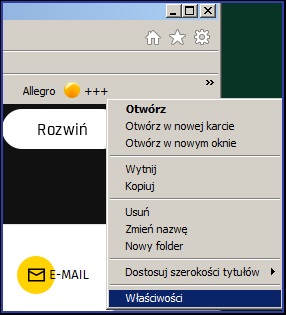
3. Na utworzonej zakładce klikamy prawym klawiszem i wybieramy 'Właściwości'.

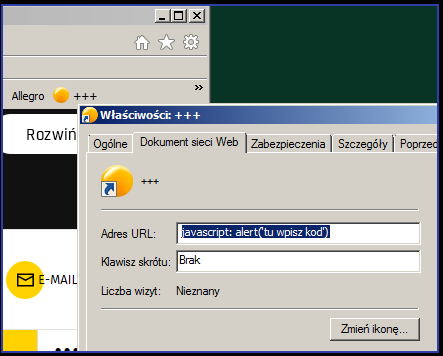
3. W pole Adres URL wprowadzamy potrzebny nam kod.

*Uwaga, dla przeglądarki IE nie robiłem zbyt dużo testów... :(
Update:
Jak uzyskać listę 96 najnowszych notek
tworzymy kolejną zakładkę i wklejamy kod:
verte
verte
verte
verte
verte
verte
verte
verte
verte
verte
verte
verte
verte
verte
verte
-----------------------------------------------------------------------------------------------------
javascript:
function lnk() {
var newWind1;
var newWind2;
var newWind3;
var newWind4;
var newWind5;
var newWind6;
var newWind7;
var newWind8;
var wtest;
var ctrl = 0;
var lin = '';
function linki(newWin1) {
var rob = '';
for (i = 0; i < newWin1.document.getElementsByClassName("posts-latest").length; i++) {
if (newWin1.document.getElementsByClassName("posts-latest")[i].getElementsByTagName('a').length == 0) {
break;
}
a = newWin1.document.getElementsByClassName("posts-latest")[i].getElementsByTagName('a')[3].href;
b = newWin1.document.getElementsByClassName("posts-latest")[i].getElementsByTagName('a')[4].innerHTML;
c = newWin1.document.getElementsByClassName("posts-latest")[i].getElementsByTagName('a')[1].innerHTML;
d = newWin1.document.getElementsByClassName("posts-latest")[i].getElementsByTagName('time')[0].innerHTML;
if (newWin1.document.getElementsByClassName("posts-latest")[i].getElementsByTagName('a')[3].getElementsByTagName('picture').length != 0) {
newWin1.document.getElementsByClassName("posts-latest")[i].getElementsByTagName('a')[3].innerHTML = b;
}
b = newWin1.document.getElementsByClassName("posts-latest")[i].getElementsByTagName('a')[3].innerHTML;
rob = rob + d + '<' + 'font color=red size=4' + '>' + c + ' <' +'/' + 'font' + '>' + '<' + 'a href=' + a + '>' + '<' + 'font size=4' + '>' + b + '<' + '/' +'font' + '>' + '<' + '/' + 'a'+'>'+'<'+'br'+'>';
}
ctrl++;
if (ctrl == 1) {
lin = lin + rob;
spr(newWind2);
return;
}
if (ctrl == 2) {
lin = lin + rob;
spr(newWind3);
return;
}
if (ctrl == 3) {
lin = lin + rob;
spr(newWind4);
return;
}
if (ctrl == 4) {
lin = lin + rob;
spr(newWind5);
return;
}
if (ctrl == 5) {
lin = lin + rob;
spr(newWind6);
return;
}
if (ctrl == 6) {
lin = lin + rob;
spr(newWind7);
return;
}
if (ctrl == 7) {
lin = lin + rob;
spr(newWind8);
return;
}
if (ctrl == 8) {
lin = lin + rob;
wtest = window.open('', 'wyniki','');
drukuj(wtest);
}
}
function drukuj(wynik) {
try {
test = wynik.document;
wtest.document.body.innerHTML = '<'+'div style="background-color:lightgreen"'+'>'+'<'+'br'+'>'+'Najnowsze'+'<'+'br'+'>'+'<'+'br'+'>' + lin + '<'+'br'+'>'+'<'+'br'+'>'+'<'+'br'+'>'+'<'+'/'+'div'+'>';
} catch (err) {
setTimeout(function () {
drukuj(wynik);
}, 100);
return;
}
}
function spr(newww) {
try {
test = newww.document.getElementsByClassName("posts-latest").length;
} catch (err) {
setTimeout(function () {
spr(newww);
}, 100);
return;
}
setTimeout(function () {
if (newww.document.getElementsByClassName("posts-latest").length == 12) {
linki(newww);
} else {
setTimeout(function () {
spr(newww);
}, 100);
return;
}
}, 100);
}
newWind1 = window.open('http://www.salon24.pl/najnowsze/1');
newWind2 = window.open('http://www.salon24.pl/najnowsze/2');
newWind3 = window.open('http://www.salon24.pl/najnowsze/3');
newWind4 = window.open('http://www.salon24.pl/najnowsze/4');
newWind5 = window.open('http://www.salon24.pl/najnowsze/5');
newWind6 = window.open('http://www.salon24.pl/najnowsze/6');
newWind7 = window.open('http://www.salon24.pl/najnowsze/7');
newWind8 = window.open('http://www.salon24.pl/najnowsze/8');
spr(newWind1);
}
lnk();
-----------------------------------------------------------------------------------------------------
1.wchodzimy na S24
2.klikamy zakładkę z kodem
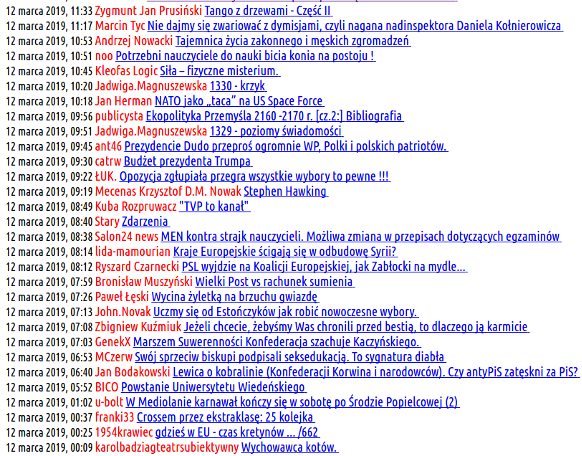
otwiera się 8 okien, czekamy parę sekund i pojawia się lista (tutaj fragment)

- w Operze i Frefoksie okna pojawiają się w zakładkach, niestety w Chrome wyskakują nowe co nie jest zbyt eleganckie
ponoć to można ustawić w którejś tam wersji, być może dołożyć parametr do window.open, ale szczegółów nie znam
- w IE nie testowane
- mogą też wystąpić komunikaty o zablokowanych oknach więc odblokowujemy je dla S24
no cóż, jak się nie ma co się lubi to się lubi co się ma :)